قمنا في الجزء الأول بتجهيز بيئة البرمجة وأنشأنا مجلد رئيسي لهذه الدورة بإسم React101 . والآن سنبدأ بكتابة أول برنامج في هذه الدورة.
سنحتاج موجه الأوامر لكتابة بعض الأوامر الضرورية لإنشاء المشروع . ويمكن فتح موجه الأوامر بأكثر من طريقة وكما يلي أسهل طريقة.
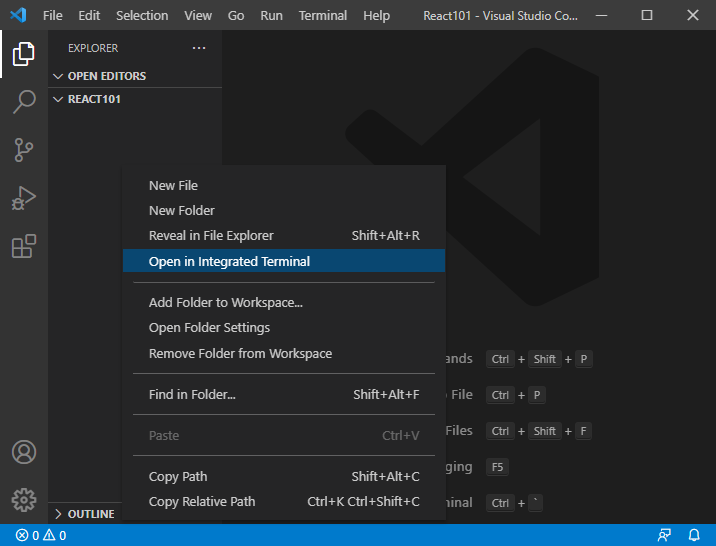
نضع المؤشر في منتصف نافذة مستعرض الملفات EXPLORER , ونضغط بالزر اليمين لتظهر النافذة التالية :

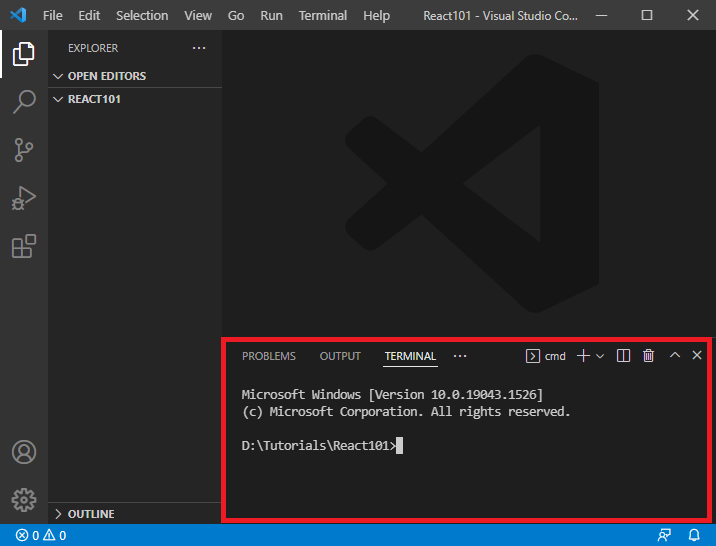
نختار Open in integrated Terminal . فتظهر نافذة موجه الأوامر في أسفل الشاشة كما في الشكل .

نكتب في موجه الأوامر الأمر التالي:
npx create-react-app my-app
- npx هي أحد الأدوات التابعة للبرنامج NodeJS . الذي قمنا بتثبيته في الجزء الأول من هذه الدورة.
- create-react-app هو حزمة برمجية مساعدة ستقوم بإنشاء مشروع جديد وتحميل جميع الملفات اللازمة للمشروع.
- my-app هو إسم المشروع . وهو اختياري بحسب رغبة المبرمج. لكن يشترط أن يحتوي الإسم فقط حروف وأرقام ولا يجوز استخدام الفراغات.
بالنقر على Enter من لوحة المفاتيح يبدأ تجهيز المشروع .
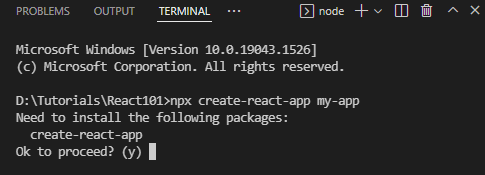
وبما أننا نقوم لأول مرة بكتابة هذا الأمر . سيطلب منا موجه الأوامر الموافقة على تثبيت الحزمة البرمجية create-react-app لأنها غير موجودة مسبقا .

نكتب y للموافقة ثم نضغط Enter ليبدأ بالتثبيت . وهذا قد يستغرق بعض الوقت لتحميل جميع الملفات اللازمة للمشروع .
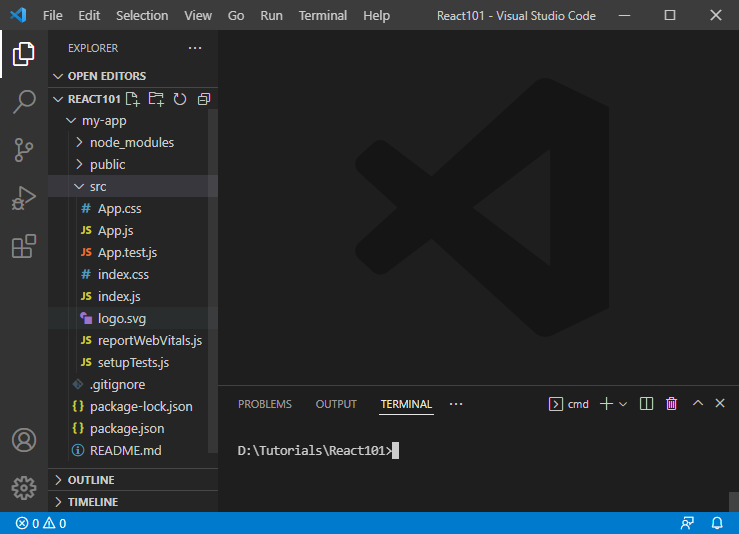
وعندما ينتهي نجد ظهور مجلد بإسم my-app وهو مجلد المشروع . وفيه مجموعة من الملفات والمجلدات الفرعية.
كما في الشكل :

من الصورة نشاهد محتوى المجلد كما يلي :
1- node_modules : هذا مجلد تابع لبرنامج Node JS . وفي دورتنا هذه لا نحتاج ان نفتح هذا المجلد أو نتعامل معه. ولكن هو جزء مهم في عالم البرمجة ضمن بيئة NodeJS . وللعلم فقط : فهو يحتوي جميع المكتبات البرمجية التي يتم تثبيتها في المشروع . وكل عملية تثبيت أو إضافة لمكتبة جديدة سيتم تحميلها وتخزينها داخل هذا المجلد .
2 – public : هذا المجلد يحتوي الملفات التي تمثل الموقع الالكتروني النهائي وما يحتوي من صور وأيقونات وغيرها . وبالتالي لو أردنا أن نعرض صورة ما في الصفحة الرئيسية مثلا يجب أن تكون هذه الصورة ضمن هذا المجلد.
3 – src : في هذا المجلد نضع جميع الملفات التي نكتبها بلغة جافاسكريبت وبتقنية ReactJS . أي هنا نكتب برامجنا . وهنا يكون أغلب العمل في هذا المشروع.
باقي الملفات gitignore , package-lock.json , package.json لن نتكلم عنها حاليا وسنشرحها في وقتها.
عند الضغط على المجلد src وتحديده يظهر ماذا في داخله من ملفات كما في الشكل :

هذه الملفات التي تم إنشائها تلقائيا تحتوي مجموعة من الأكواد البرمجية الجاهز. لتكون مثال بسيط عن كيفية استخدام مكتبة React .
لنقوم بتشغيل هذا المثال ونرى ما هي النتيجة في مستعرض الانترنت .
أولا في موجه الأوامر نكتب الأمر cd my-app وذلك لننتقل إلى داخل مجلد المشروع .
ثم نكتب الأمر npm start .
فتبدأ عملية تجهيز الموقع وبنائه . وخلال ثواني قليلة تنتهي عملية البناء ويظهر في مستعرض الانترنت صفحة جديدة .
وفي حال عدم ظهور الصفحة تلقائيا في المستعرض . يمكن أن نفتح صفحة موقعنا هذا من العنوان التالي :
http://localhost:3000/

بمجرد أننا نرى هذه الصفحة في المستعرض. فهذا يعني أن كل شي يعمل بشكل جيد ويمكن الآن أن نكتب الأكواد البرمجية الخاصة بنا لبناء الموقع الالكتروني .
الآن لنقوم بتعديل هذا المشروع حسب ما نشاء . وأولا نقوم بإيقاف مراقب المشروع عن طريق كتابة أمر الإيقاف في موجه الأوامر والذي هو Ctrl+C .
وبعدها نقوم بحذف جميع الملفات في المجلد src ماعدا الملفات inedx.js , app.js .
وهذه الخطوة لتسهيل عملية الشرح في هذه الدورة والتركيز على النقاط الأساسية فقط.
ولنفتح الملف index.js ونحذف محتوى هذا الملف من الأكواد الموجودة فيه . ثم نكتب فيه الكود التالي :
// index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
في الحقيقة قمنا بتعديل الملف فقط . حيث حذفنا الأكواد الغير مرغوبة في حالتنا هذه.
وقبل البدء بشرح هذا الكود سنعود لما تكلمنا عنه في الجزء الأول من هذه الدورة .
حيث تكلمنا عن الأجزاء الأساسية لصفحة الانترنت المكتوبة بلغة HTML , وقلنا أن كل ما يحتاجه ReactJS هو وسم واحد من نوع div . ولهذا الوسم الإسم root . وأن هذا الوسم هو الإطار الحاوي لكامل الصفحة .
وأن كل ما نكتبه من مكوّنات React بلغة جافاسكريبت , تقوم مكتبة ReactJS بتحويله إلى عناصر HTML مرئية, وتضعها ضمن هذا الوسم ذو المعرّف root .
بالنظر لمحتوى الملف index نجد التعليمة المكتوبة في آخر الملف وهي :
ReactDOM.render(<App />, document.getElementById("root"));
في هذا السطر البرمجي نستعين بالمكتبة ReactDOM . لحقن العنصر App ضمن الوسم div من الصفحة ذو المعرف root .
حيث في بداية الملف في السطر الأول قمنا باستدعاء وتضمين المكتبة React ضمن الملف index.js وذلك حسب قواعد لغة البرمجة جافاسكريبت.
ثم قمنا بتضمين المكتبة ReactDOM في السطر الثاني .
أما في السطر الثالث, فقد قمنا بتضمين العنصر App والذي يفترض أن نكون أنشأناه وكتبنا الكود الخاص به في الملف App.js . ولهذا السبب كتبنا تعليمة التضمين كما يلي:
import App from "./App"
والتي تعني : أحضر المكوّن أو العنصر App من الملف App.js الموجود بنفس المجلد الحاوي للملف index.js , مع الملاحظة أننا لم نكتب اللاحقة js في التعليمة , وهذه حالة خاصة بالنسبة لهذا النوع من الملفات .
كتابة المكوّنات Components
لنبدأ بكتابة أول مكوّن من مكونات React لنا هنا في الملف App.js . حيث نفتح هذا الملف ونحذف ما فيه من كود سابق ونكتب فيه الكود التالي :
//App.js
import React from "react";
function App() {
return (
<div>
<h2>هذا العنوان</h2>
<p>هذه عبارة عن فقرة </p>
</div>
);
}
export default App;
//
لنرى أولا كيف يظهر هذا العنصر في صفحة مستعرض الانترنت قبل شرح الكود . وذلك بكتابة الأمر npm start في موجه الأوامر .
حيث يبدأ عملية بناء وتجهيز الصفحة ثم عرضها في المستعرض تحت العنوان localhost:3000 .
ويكون شكل الصفحة كما يلي :

بمجرد ظهور هذه النتيجة يعني أننا نجحنا في كتابة أول تطبيق بسيط باستخدام ReactJS .
وبالعودة للملف App.js , نلاحظ أن المكوّن الذي كتبناه بلغة جافاسكريبت هو عبارة عن تابع function له الإسم App . وعند استدعاء هذا التابع يعيد في الخرج كود بسيط مكتوب بلغة HTML عبارة عن وسم div وفي داخله وسم h2 يمثل العنوان , وكذلك وسم p يمثل الفقرة .
هذا هو الظاهر لنا . ولكن الحقيقة هذا ليس كود HTML . وأنما هو كود JSX . وهو مزيج من كود HTML مع كود جافاسكريبت . تقوم مكتبة ReactJS بمعالجته وتحويله للصيغة التي يفهمها مستعرض الانترنت ليقوم بعرضها على الشاشة .
ولهذا السبب قمنا بتضمين المكتبة React في بداية الكود ضمن ملف العنصر App.js . مع اننا لم نستخدم المتحول React . في مثالنا هذا . ولكن وجودها ضروري في حالتنا هذه.
هكذا نكون قد وصلنا لنهاية هذا الجزء من الدورة . حيث نجحنا في تشغيل المثال الأول لنا . وفي الجزء القادم سنتكلم عن كيفية تعديل المظهر وشكل المكونات الظاهر على الشاشة أو ما يسمى Styling عن طريق دمج كود CSS في عناصر React .





